The Making of Event Artwork
Hoxeyville Music Festival 2016
Its February in Northern Michigan, which means that winter is still clinging to life mercilessly. A small group of people have been quietly, albeit busily working behind the scenes to launch this year’s Hoxeyville Festival line-up. I work remotely from the producers and create the carefully tuned artwork theme for the year in the cold months of winter. I suppose probably the thought of those dog days of summer drives the motivation, that somehow finishing this artwork will bring sooner summer temps.
This year was unlike and just like the past years of festival prep. Jake Robinson and I sat down for a number of brainstorm sessions before deciding on this years vintage wooden amp theme.
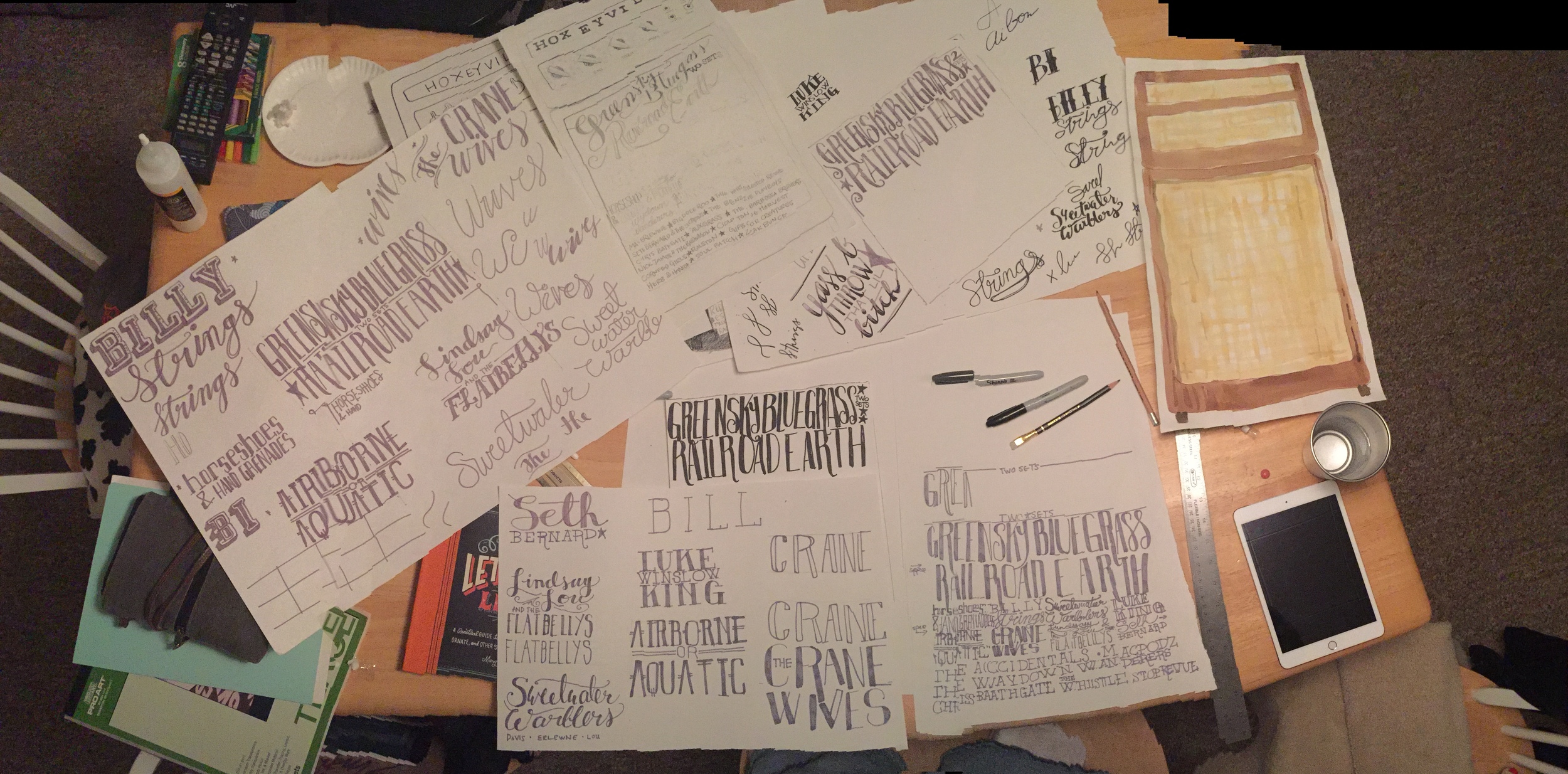
I got to work lettering bands, testing out watercolors, researching and drawing amps, lettering more bands or lettering bands again.
Once we had all the pieces, I was able to scan, rescan and start digitizing the hand done art I had made. The hand lettering has to be digital, so that was taken into Adobe Illustrator and vectorized. The water color had to be cleaned up and detail added by way of woodgrain art, watercolor and some photoshop magic.
Once the amp was all made and the bands laid out all legibly, it was time to apply the art to the actual pieces we need to use to market the festival. We are after all, selling tickets. Over time our marketing efforts have turned over from word of mouth, paper handbills, posters and our fans to social media. We do still print posters, but that is much more of a locally targeted audience closer to the festival.
Facebook and Instagram are primary outlets that reach thousands of people we otherwise wouldn’t reach. The format for those are square, shareable images. So I set up the print poster first, since that is the largest format we will have for now. I get all the info on there looking svelt. Then I created the social share images. Our main object is an amp, so I set it in some purposely plainly designed settings that look like a living room. I added a cord and some letterpress style texture to the background to help the amp tell more of a story.
There are rules for advertising on Facebook, so one image is designed within the 20% text rule, and the other shows all the art, all the text and info. It becomes more shareable.
In addition to making different shareable pieces, internally our marketers and web people need a kit of elements to keep things fresh during the next six months of advertising. I supply backgrounds and elements to help those guys keep the marketing consistently vibed and fresh.
Then we launch our baby into the world. It looks like it took no effort at all, and seamlessly announces the line-up across all outlets and media.
Le sigh. Like seeing your little baby all grown up.
Case Study: Greensky Bluegrass Website & Artwork
Greensky Bluegrass Website
Greensky Bluegrass is my favorite band and a nationally touring sell-out every show bluegrass act. They originate from my home land of Michigan, and are now headlining shows all over this great country. Our relationship started when they asked me to design them a Summer Tour shirt in 2014. Then they asked me to redesign their website, working with a developer to create an all new greenskybluegrass.com.
They needed a new site design that visually represents them and all five guys. Their previous site functioned,but lacked any kind of personality. The new site had to encompass the same functionality and function in a mobile capacity. We went through a number of designs that were nice, but really didn’t encompass all the originality, heart, travel, lyrics and oddities of life that this band so appropriately captures in their songs.
I went out on a shaky limb and provided the management a funky half-man, half-wolf design that collaged vintage oddities with hand drawn items, places, people, marquees. What surfaced from that intense collaginating was a new hand-drawn logo and vibe. Each page features a different header that shows different scenarios and vintage fantasies. These guys have imagination, hopes, dreams and musical vision like we see in famous hard working bands. This site works to represent all of those things as well as song lyrics and my personal inner fan girl perspective.
Ultimately the limb held up and my design went over quite well with fans and other bands. The band is able to feature new downloads, merchandise and press in a fashionable yet whimsical way. We have taken pieces of the collage and hand drawn logo and used them on Fall 2015/Winter 2016 Downloads, and all print and digital promotions around the country. People steal these posters and handbills off the walls and post them on social media like trophys. That feels pretty good.
Let's connect!
Weekend Maker
I remembered I had a whole bucket of driftwood from the shores of Lake Michigan yesterday.
I remembered I had a whole bucket of driftwood from the shores of Lake Michigan yesterday. We've totally been hanging our coats in random places, like the clips on our curtain rod. It was a snowy day yesterday and I decided to make us a sweet coat hanger. Then I got crazy making cookies and doing dishes. A productive Sunday to say the least.
Graphic Design Glossary for Clients
You’ve seen her around town: running between grabbing latte’s and press checking at the local printer. She’s hip, always laughing and tweeting the day away. Using hashtags and embedding images. You envy her savvy. You dread the day that you have to call her up for some social media consulting, her and all her tech savvyness.
Agonize no more, small business owner. This glossary is for you.
In these info-snacks lie the key to decoding all those mysterious technology related words you quickly act like you know in conversation. No more Google-ing the latest slang, you can “bye Felicia” those urban dictionary definitions forever
Graphic Design Glossary for Clients
You’ve seen her around town: running between grabbing lattes and press checking at the local printer. She’s hip, always laughing and tweeting the day away. Using hashtags and embedding images. You envy her savvy. You dread the day that you have to call her up for some social media consulting, her and all her tech savvyness, because you’re afraid she’ll be speaking the lingo — and you won’t understand a thing.
Agonize no more, small business owner. This glossary is for you.
In these info-snacks lies the key to decoding all those mysterious technology related words you quickly pretend you know in conversation. No more Google-ing the latest slang, you can “bye Felicia” those urban dictionary definitions forever.
Graphic Design Glossary
Adobe Creative Suite This is the umbrella term for the suite of programs designers use to create all their magic. The suite includes Adobe Acrobat, Abobe InDesign, Photoshop, Illustrator, Dreamweaver, Flash, Lightroom, After Effects, Final Cut Pro, Bridge, and more.
Branding is the system used to market a company, person or thing. The system is based on the logo, mission, values, colors, fonts, imagery all used to describe and represent said company, person or thing.
CMS stands for Content Management System. It is the interface you use to manage the contents of your website, blog, shop and galleries.
CMYK (Cyan, Magenta, Yellow, Black) This is the four color process print items are based on.
Comp/Mock-up is a rough draft of a design, it shows you fundamental design and functionality. But DO NOT freak out if it doesn’t look completely finished. Because it’s not.
Copywriting/Copy refers to the text provided for a website or print publication. Also applies to posters, social media, blogging.
DPI (Dots Per Inch) This explains the image sharpness.
Facebook Cover This is the larger image on your business Facebook page used to show off your store or merch. The smaller image is called a Profile Image.
Font A complete set of letters, numbers, marks in a specific style and family, like Helvetica or Times New Roman. (But never, ever Comic Sans.)
GIF (Graphics Interchange Format) These little buddies pack a whopping 256 colors in their format, and support animations. Currently used commonly on Facebook in memes.
Graphic Design An umbrella term that includes: logos, web design, publication design, photography, typography, layout, production, wayfinding & signage, advertising, motion graphics & animation, illustration, creative writing, copywriting, brainstorming, research, prepress & more. Magic and jiggerypokery are sometimes also involved.
Hashtag These buddies are best incorporated in Instagram and Twitter posts. A hashtag is a pound sign on your keyboard. It is used in front of words and phrases to categorize and organize posts so they are easily searchable and clickable. Appropriate hashtags depend on your posts, but include things like location, style, color and other one word details. If you are a craft brewery, your hashtags might be something like #craftbeer, #drinklocal, #craftbrewery, #ilovecraftbeer.
Hierarchy A ranking of information. In graphic design, this refers to Headlines, sub-titles and body copy as visually organized on the page.
Icons are simplified graphic imagery that explains text or replaces it totally.
Illustration is an image that is drawn by hand or on a computer. It helps to explain text and concepts.
JPEG (Joint Photographic Electronic Group) A common way of compressing pixels. One of the most common file types. Photos are saved this way from our digital cameras.
Lettering is the process of forming letters in an illustrated way. Duh.
Logo A logo is a mark or icon often paired with text that identifies a person, place, thing, or company.
PDF (Portable Document Format) Another very common file format, PDF embed images, fonts and more compressed into a printable or instantly readable file. Printers typically request PDF because they can be made press quality and don’t require additional assets to print from.
PNG (Portable Network Graphics) Provides a lossless compression, which is great for Facebook and online applications.
Raster files are bitmapped images that do lose quality and definition as scaled.
Resolution determines output quality. High Resolution means there are more pixels per inch, Low Resolution means there are far fewer pixels per inch. You need high resolution for print, and lower resolution for web.
RGB (Red, Green, Blue) This is the three colors screen color is based on.
SEO stands for Search Engine Optimization. This is a website-related term that refers to the searchability of your site. If you have all photos and no words on your site, your site will not really be optimized for search engines to find you. Do your site a favor: write up some relevant content that Google will love crawling, and watch your site rise in the ranks.
Social Share Image This is an image for a brand or company that is useful, funny, branded, philanthropic or anything shareable on social media.
Square Space Site Square Space is a platform that anyone can purchase and use to set up a website. It is managed through a CMS system so that all aspects can be updated easily by the owner or designer. Square Space uses templates and customization to set up a site with no coding needed.
Typography is the art of moving letters, numbers, quotes and more around on a page until it looks pleasing.
Vector files are scaleable without any loss. They retain their crispness until rasterized.
Web Development The process of developing a site once design has been decided on. Usually involved data transfer, coding and testing.
Widget Widgets are add-ons to websites primarily designed in Wordpress. They include things like Booking Calendars, Instant Quote Calculators, Contact forms and more.
Wire frame is a website first step that gives basic layout and functionality of a website. (No actual wire required, or indeed used.)
Wordpress Site Wordpress is a platform that anyone can sign up for and use to set up a website. It is managed through a CMS system so that all aspects can be updated easily by the owner or designer. Wordpress uses templates and customization to set up a site with no coding needed. Wordpress began as a blogging platform but has capabilities for very sophisticated custom websites. It is the older of the two I mention here.